
Mit dem Google Tag Manager kannst du ohne große Eingriffe in den Quellcode einer Webseite / App dein Tracking und diverse andere Snippets implementieren. Dabei musst du lediglich den Google Tag Manager Container in der Webseite hinterlegen und der Rest wird über das Administrationsinterface des Tag Managers erledigt. Ich zeige dir, wie du ein Google Analytics Tracking im Tag Manager für deine Seite hinterlegst.
Update 04/2016: Änderung der Anleitung für neue Google Tag Manager UI und Integration des Codes.
Konto einrichten
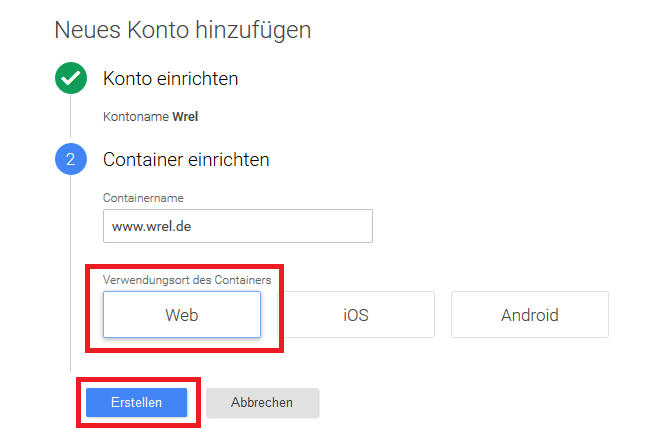
Zuerst erstellen wir unter https://www.google.de/tagmanager/ ein neues Google Tag Manager Konto.
- Unter “Containername” kannst du deine URL eintragen (oder etwas anderes).
- Wichtig hierbei ist der “Verwendungsort des Containers“ “Web“, da du das Google Analytics Tracking auf deinem Blog / deiner Seite einbinden willst.

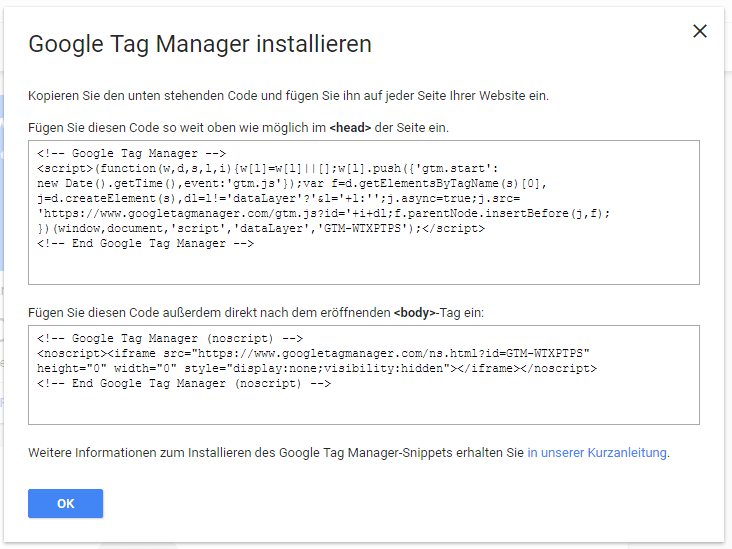
Nach der Zustimmung der Nutzerbedingungen bekommst du den Google Tag Manager Code. Der obere Code muss direkt im <head>-Tag in deiner Webseite und jeder Unterseite hinterlegt werden. Der zweite Teil ist für alle Browser, welche kein JavaScript unterstützen. Dieser Teil kommt in den <body>-Tag all deiner Unterseiten. Das ist auch der einzige Teil, wo für die Google Analytics Implementierung mit dem Google Tag Manager in den Code eingegriffen werden muss.
Für den Google Tag Manager in WordPress gibt es hier diverse Plugins, welche dir diese Arbeit abnehmen.

Google Tag Manager Integration von Google Analyitcs
Nachdem der Container installiert wurde gehen wir zurück zum Dashboard des Tag Managers. Auf den ersten Blick gibt es hier sehr viel Informationen auf einmal, aber wenn du länger mit dem Tag Manager arbeitest, bekommst du recht schnell einen Überblick.
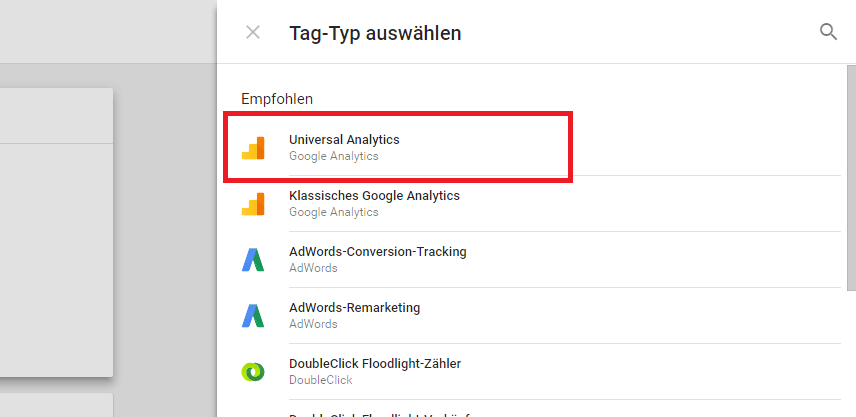
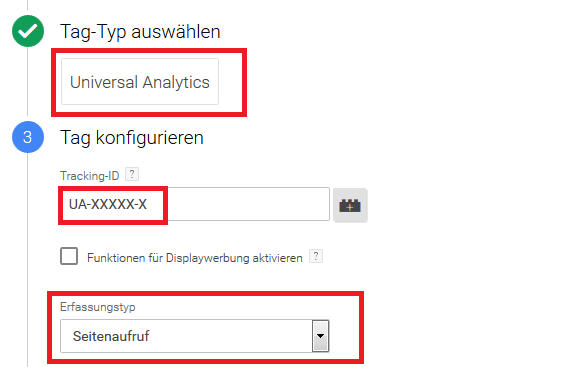
Wir gehen auf den Menüpunkt “Neues Tag hinzufügen“, klicken auf die Box “Tag-Konfiguration” und wählen den Tag-Typ “Universal Analytics” aus:

Oben geben wir dem Tag erstmal einen Namen. Du wirst später sicherlich noch weitere Tags hinzufügen. Neben Google Analytics kannst du noch andere Dienste im Google Tag Manager integrieren und auch eigene Codes hinterlegen. Wir brauchen jetzt erstmal den Google Analytics Tag.
Dazu wählen wir als “Tag-Typ” “Universal Analytics” aus. Unter “Tracking-ID” geben wir jetzt unsere Google Analytics ID an. Google Analytics soll vorerst nur die Seitenaufrufe tracken. Somit lassen wir den Erfassungstyp auf “Seitenaufrufe” stehen.
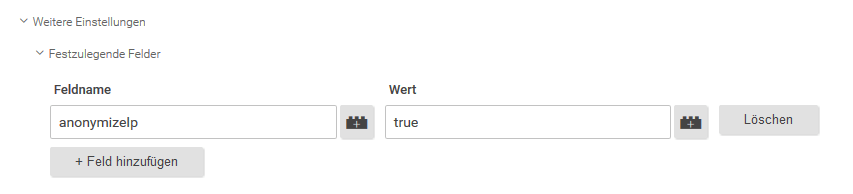
Damit wir Google Analytics auch datenschutzkonform einbauen, musst du noch die IP-Adressen anonymisiert an Google Analytics übertragen. Dafür setzt du bei den “Weiteren Einstellungen” “Festzulegende Felder” einfach den “Feldname” anonymizeIp auf true.

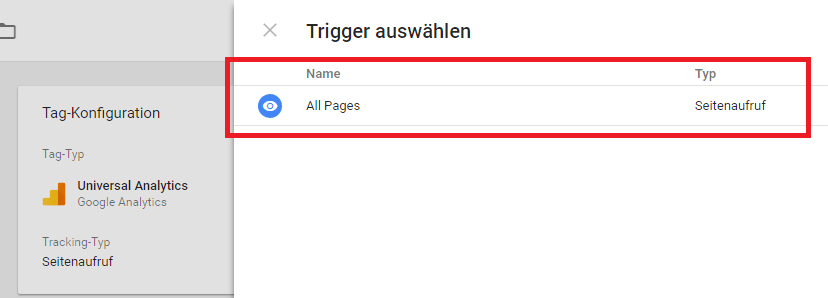
Als Letztes kannst du noch mit dem Trigger festlegen, wo (auf welchen Unterseiten) der Google Analytics Code ausgeführt werden soll. Hier könntest du das Tracking auf einige Seiten beschränken oder nur bestimmte Aktionen tracken und vieles mehr. Standardmäßig wollen wir aber die ganze Seite in Google Analytics tracken. Zum Abschluss musst du einfach noch auf “Speichern” drücken.

FERTIG
Containerversion veröffentlichen
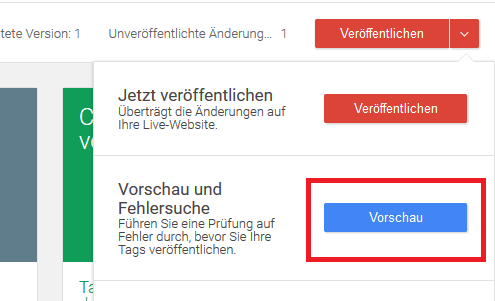
Jetzt muss nur noch eine neue Containerversion veröffentlicht werden. Aber bevor wir dies machen, noch ein kleiner Tipp von mir: Teste jede Containerversion, bevor du diese veröffentlichst. Der Tag Manager bietet dafür eine Art Vorschaumodus, wo du die aktuellen Änderungen im Container auf deiner Seite testen und ausgeführt kannst. Dafür gehst du auf Vorschau und wechselst in einem zweiten Tab. Dort gibst du nun die URL deiner Seite ein.
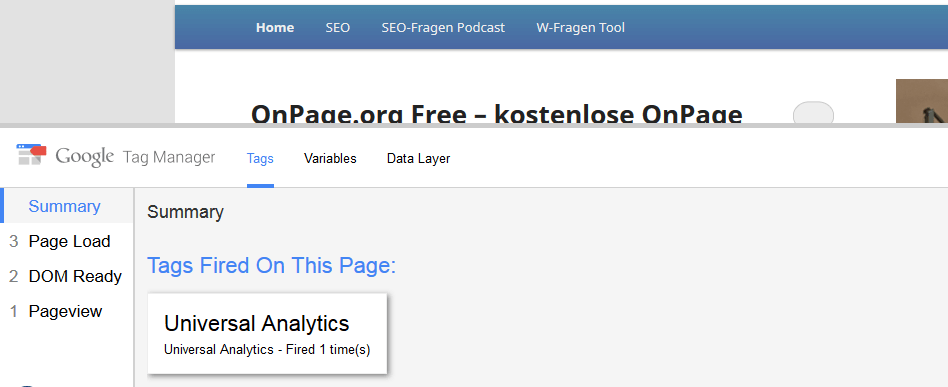
Jetzt siehst du unter deiner Webseite eine Art Konsole aufgehen. Das ist der Preview Modus des Google Tag Managers. Hier kannst du durch deine Seite navigieren und sehen, welche Aktionen der Tag Manager ausführt. In unserem Fall wird hier bei “Tags Fired On This Page” unser Google Analytics Tag angezeigt. Das bedeutet, der Google Analytics Code wurde ausgeführt und ein Seitenaufruf getrackt.

Das ganze nochmal in Videoform:
Wenn alles passt, dann kannst du auf Veröffentlichen gehen und der aktuelle Container Code ist für alle Webseitenbesucher live verfügbar und trackt die Seitenaufrufe.
Ich hoffe ich konnte dir eine kurze Einführung geben, wie du deinen Google Analyitcs Code im Google Tag Manager integrierst. Falls du noch Fragen hast, schreib mich einfach an oder kommentiere einfach unter dem Artikel.
Hallo Tom,
eine ganz blöde Frage (auch wenn es die angeblich nicht gibt):
Ich habe im Tag Manager einen Tag für Universal Analytics angelegt, der Outbound-Klicks aufzeichnet. Laut Vorschau-Modus funktioniert das auch soweit ganz gut.
Aber wo genau kann ich denn nun die Ergebnisse/Aufzeichnungen in Analytics sehen? Irgendwie habe ich da grade Tomaten auf den Augen …
Danke für einen Tipp 🙂
Gruß,
Michel
OK … hab’s gefunden:
Unter Echtzeit – Ereignisse – Ereignisse (letzte 30 Minuten)
Ich hatte übersehen, dass man zwischen Aktive Nutzer und letzte 30 Minuten wählen kann.
Vielleicht hilft es ja sonst noch jemandem 😉
Hi Michel,
danke für die Frage und dass du gleich deine Antwort mit uns teilst. Falls du noch Fragen hast, immer her damit 🙂
Lg Tom
Da hast Du aber nur die Echtzeit-Ereignisse. Die älteren siehst Du unter Verhalten / Ereignisse / Übersicht.
Hallo,
ich per Zufall auf den Artikel hier gestossen. Nun habe leider das selbe Proble wie mein Vorgänger. Ich sehe nicht ob der Google Tag Manager richtig funktioniert den ich sehe keine Auswertung. Wo kann der Fehler sein.
Hallo Andre,
also du musst vorher auf den Vorschau-Button gehen und dann einen neuen Tab aufmachen. In diesem Tab gibst du dann deine URL ein. Auf deiner Seite wird dann direkt die Google Tag Manager Konsole angezeigt.
LG
… Jetzt siehst du unter deiner Webseite eine Art Konsole aufgehen.
Sorry, ich sehe da im zweiten Tab überhaupt nichts aufgehen.
Wie genau geht das denn?
Den Tag Manager habe ich wie oben beschrieben eingerichtet. Bis zur Vorschau bin ich auch gekommen. Allerdings öffnet sich dann eben keine Konsole …
Danke für genaue Tipps, wie man das einrichtet.
Oliver
Hi Oliver,
hast du zufällig einen AdBlocker oder so aktiv? Weil der blockiert dieses Debug-Fenster.
LG Tom
Super Danke, ohne deine Beschreibung hätte ich dass nicht Zustande gebracht. Einfach und Schritt für Schritt erklärt, besser gehts nicht.
Moin,
ich habe dasselbe Problem wie “OLIVER MARKETING”, der Adblocker ist deaktiviert aber da kommt keine Konsole auf meiner Seite…
LG
Leon
Hi Leon,
also das kann jetzt mehrere Gründe haben:
Das wären mal die ersten Punkte, die du prüfen könntest. Ich werde zu dem Thema noch etwas schreiben.
LG Tom
Hallo,
ich habe es nach dem Tutorial gemacht.
Wie kann ich überprüfen, ob das anonymizeIp auch funktioniert?
In dem Tag-Manager Debug Tool stand leider nichts davon (auch in dem Video
Hallo Juri,
du kannst im Chrome einfach mal Strg + Umsch. + I drücken. Wechsel in den Netzwerk-Tab und drücke Reload. Jetzt suchst du nach einem Request “collect”. Den klickst du an und gehst in den “Header” Tab. Ganz unten unter “Query String Parameters” muss ein aip: 1 stehen.
LG
Hallo Tom,
ich habe den Tag Manager soweit eingerichtet. Traffic wird getrackt. Wie kann ich nun E-Commerce Daten (in Plenty Markets) tracken? Was wäre dafür notwendig? Mit einem Plugin geht es leider nicht.
Beste Grüße
Dimitri
Hallo Dimitri,
wenn es dafür kein Plugin gibt, dann müsstest du da einen Entwickler fragen. E-commerce Tracking ist meist etwas komplexer und muss individuell abgestimmt werden.
LG